我们可能会有这样的经验,当我们通过HTTPS访问一个网站的时候,突然有提示:“本页面包含有不安全的内容”。这个时候会询问是否显示“不安全的内容”,这些经常是由于我们的代码写的不够严谨造成的。
如果我们在一个HTTPS页面中,引用了HTTP的元素,如图片和脚本;又或者引用了外部网站的元素,及时通过HTTPS引用,但外部网站不支持HTTPS,或者证书错误;这些情况都会产生如上问题。那么如果查找和解决这些问题呢?
查找代码中的问题
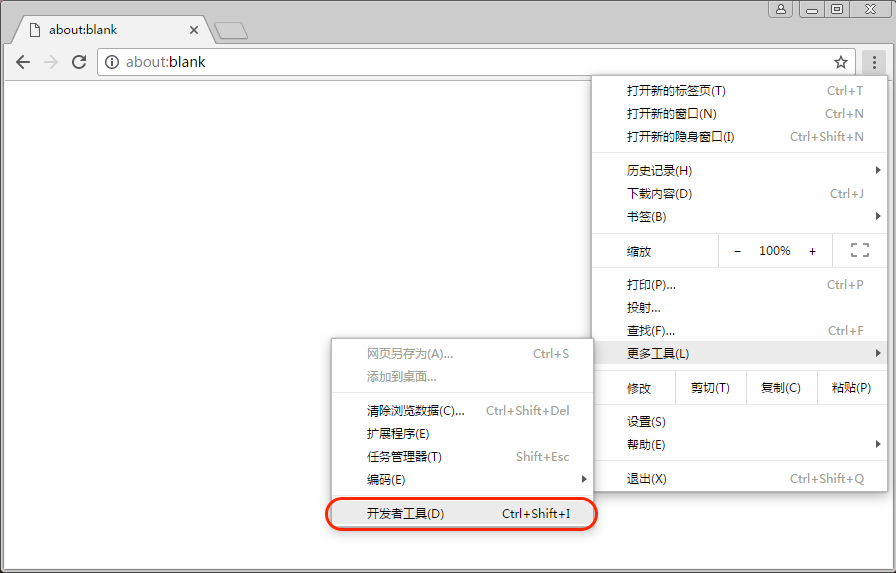
查找网页是否存在混合内容,推荐使用Chrome的“开发者工具”:

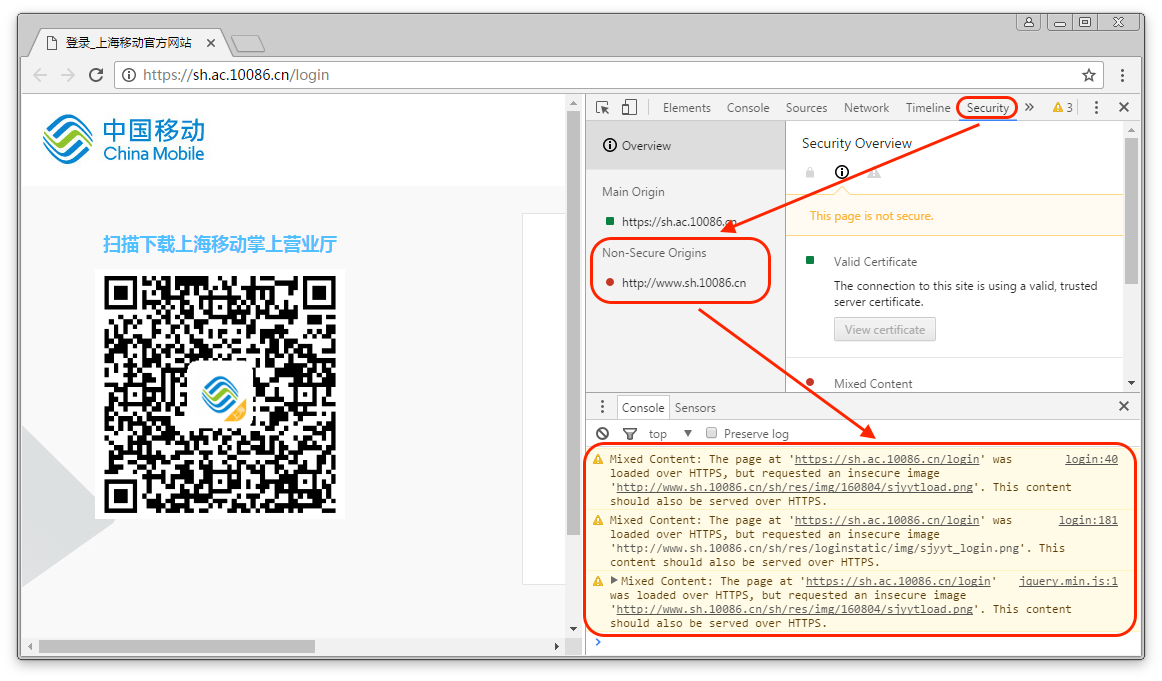
访问需要测试网页,然后打开,开发者工具,选择“Security”-"Non-Secure Origin",就可以看到Mixed Content:

检查代码
新的网站开发,在搭建测试环境时,建议直接在测试环境部署HTTPS,以确保网站在测试时就能及时发现混合内容问题,并及时纠正。
程序员在代码开发时,可以采用以下方式:
- 本地的图片和脚本通过HTTP显示方式直接调用。可以检索所有通过http://绝对路径方式调用的元素,改用本地相对路径。
- 访问了一些外网的图片和脚本。譬如某网站www.domain.com,将图片放在另外一个站点img.domain.com,将脚本访问js.domain.com上,请在每个站点都部署HTTPS,然后将原先的http://的引用方式调整为//的引用方式。例如:原先的代码 <img src="http://img.domain.com/image/1.jpg" /> 修改为 <img src="//img.domain.com/image/1.jpg" /> 。调整后,浏览器会自动选择http还是https来访问外网资源。
- 如需要使用第三方系统提供的应用服务,请寻求支持HTTPS的服务商,目前百度和Google都已经支持全网HTTPS,而且正规的应用服务上,都会开始支持HTTPS了。
关于此问题的进一步讨论,可以参见:HTTPS混合内容解析
文档编写日期:2016年11月03日